An announcement bar is a great way to display a free shipping offer, sale, or other promotion. And there's no need to use an app with a monthly fee for this feature. Just copy a few lines of code into your theme and you're all set!
This free announcement bar also lets you show an optional "free shipping countdown," so shoppers will always know how close they are to receiving free shipping!
Here's how (full written tutorial below the video):
1. Open the theme editor in Shopify.
This can be found under Online Store > Themes > Actions > Edit code.
If your site is getting live traffic, I recommend making a copy of your live theme and working in the unpublished theme to avoid breaking anything on your live site.

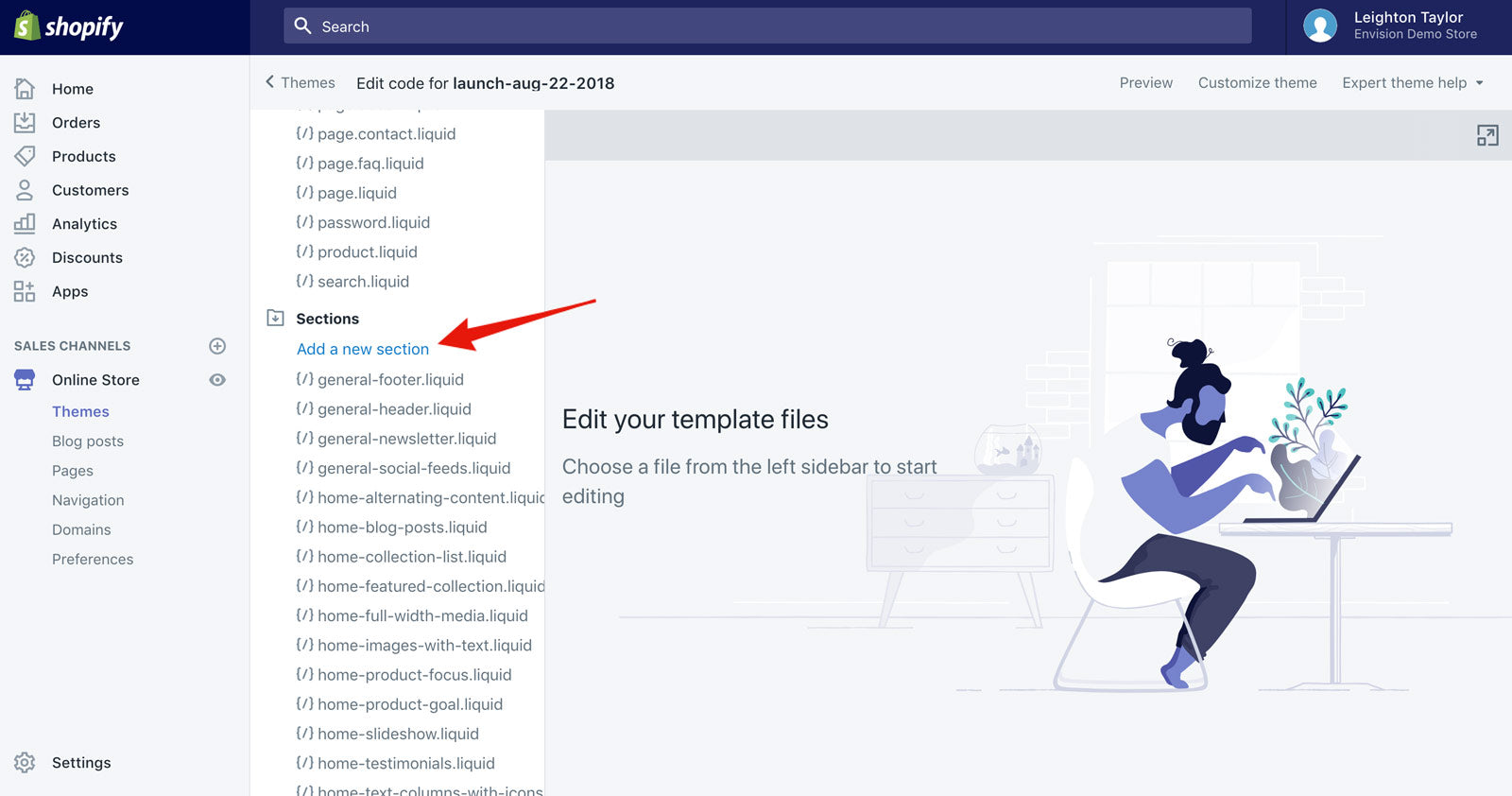
2. Add a new Section
Look in the sidebar on the left of your theme editor. Under the "Sections" header, click "Add a new section". In the popup that appears, enter the name "announcement-bar".
Make sure to delete the default code that Shopify puts in your new section.

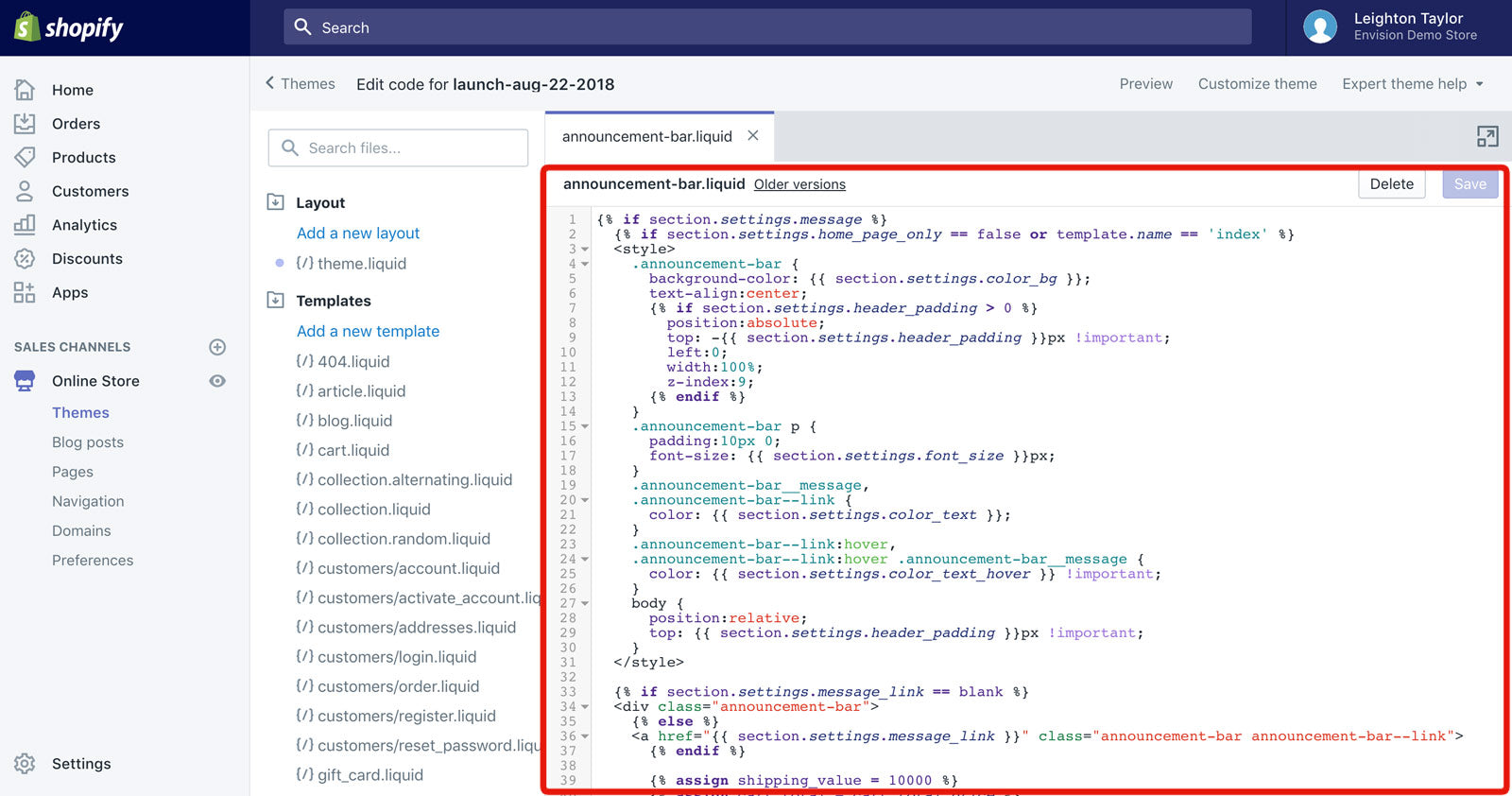
3. Paste in some code
Open this link. Select all, then copy and paste the code into your new section.
Your screen should now look like this:

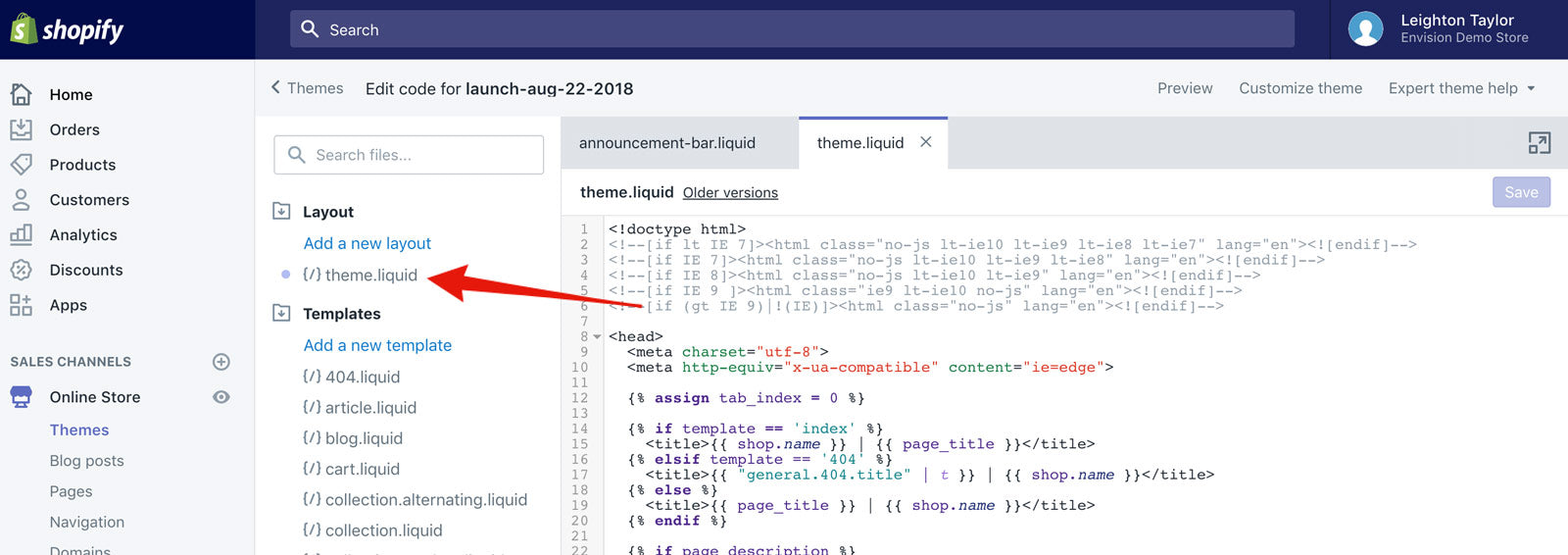
4. Open theme.liquid in your theme editor
You'll find theme.liquid near the top of the sidebar, inside the Layout folder.

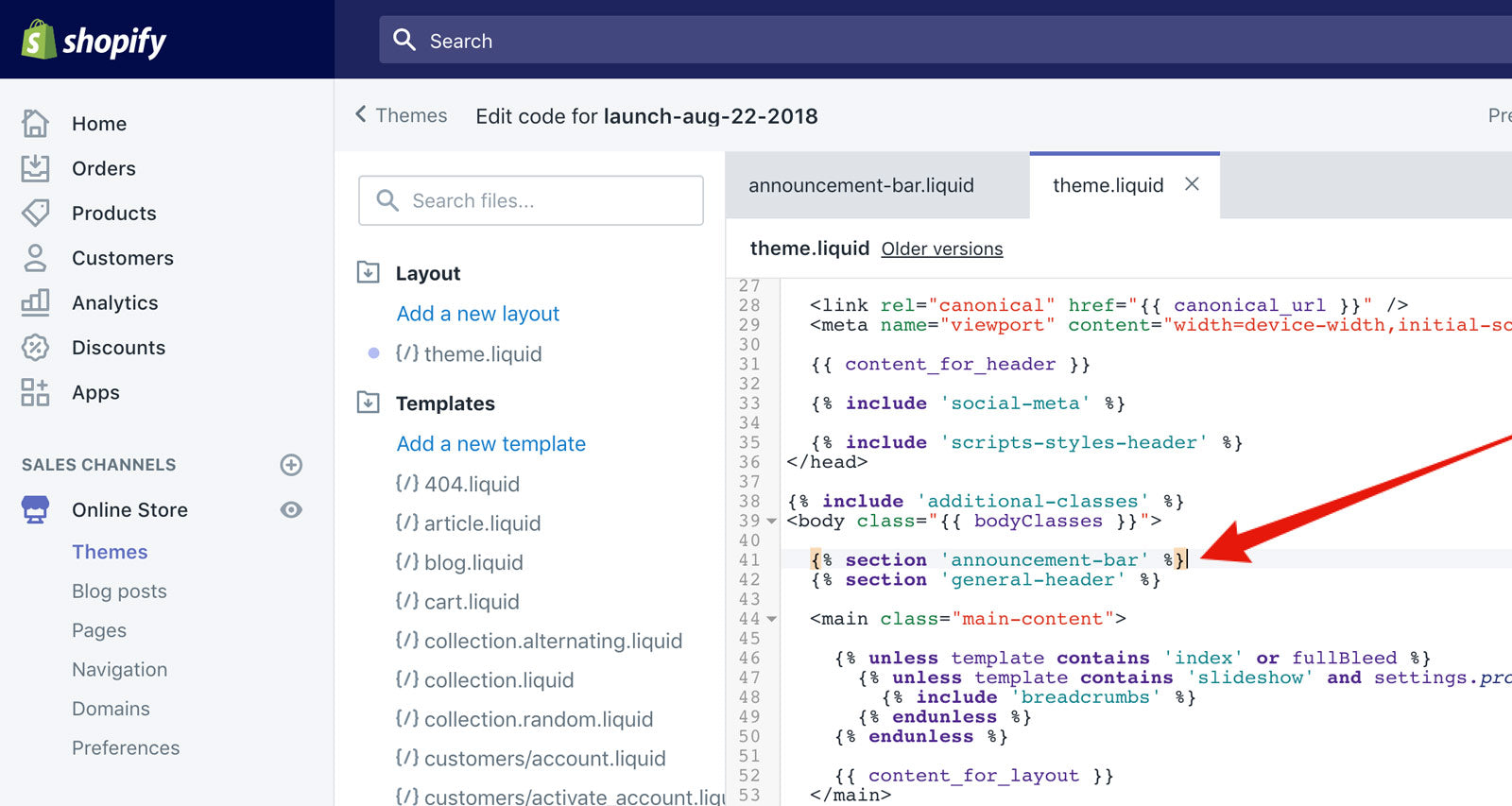
5. Add one more line of code
Inside theme.liquid, look for code that looks like this:
{% section 'header' %}
It might be called something else depending on your theme, but it probably has the word "header" in it. Some other common names are:
{% section 'general-header' %}
{% section 'dynamic-header' %}
Just above this code, copy and paste the following:
{% section 'announcement-bar' %}
The finished result should look like this:

6. Open your theme settings and set up your announcement bar!
Congratulations! Your announcement bar is now installed. Open your theme settings (Online Store > Themes > Customize), and you'll see a new section titled "Announcement bar."
Here you can set up the announcement message, colors, font size, link, and an optional free shipping countdown.

Watch the full video above for a detailed walkthrough of this tutorial.
